My work
What I have created …



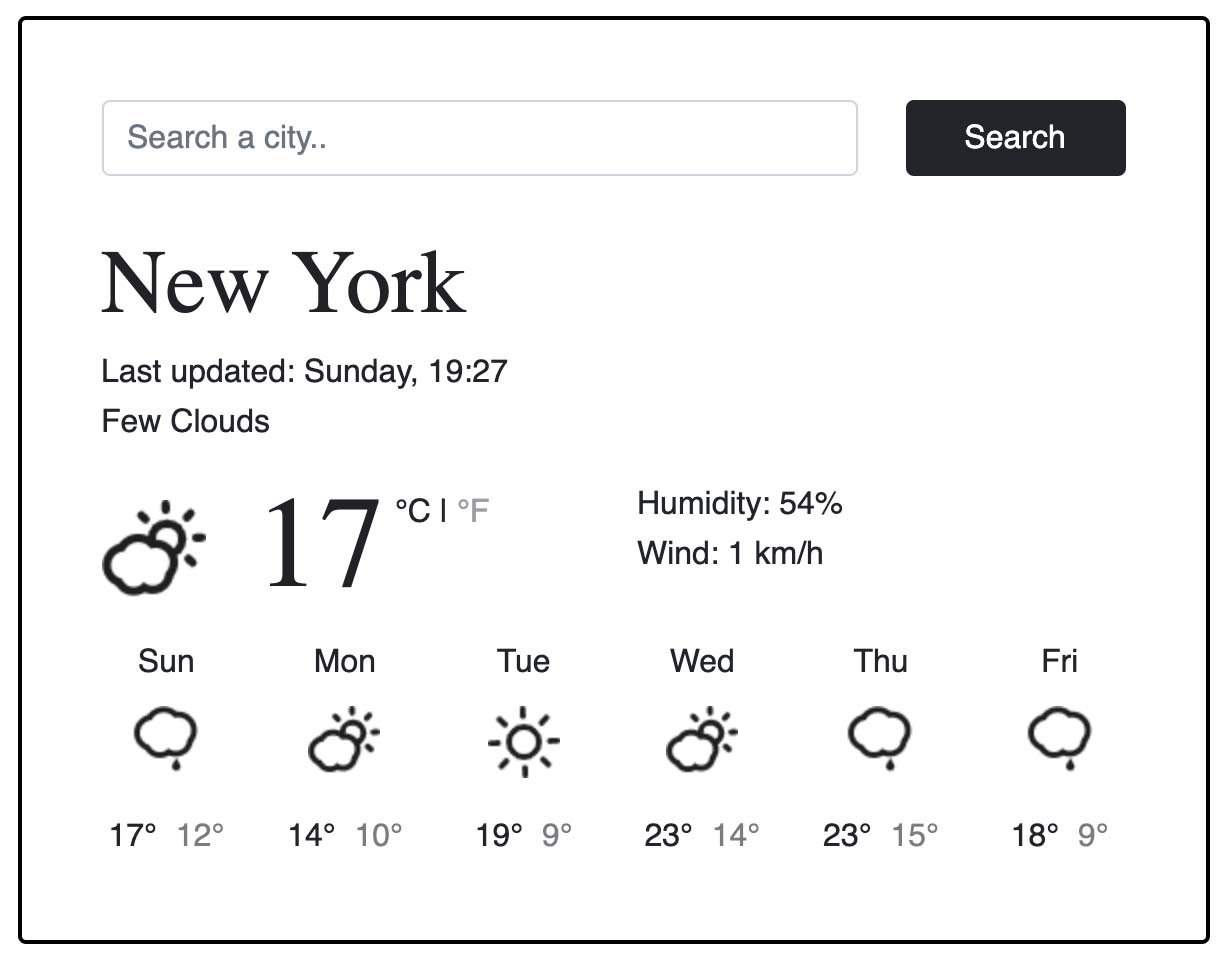
Vanilla JS Weather App
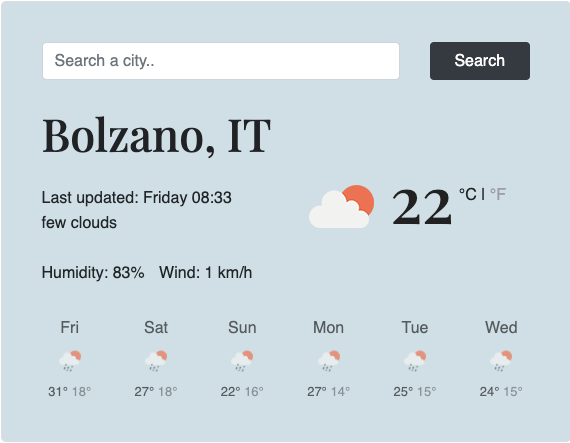
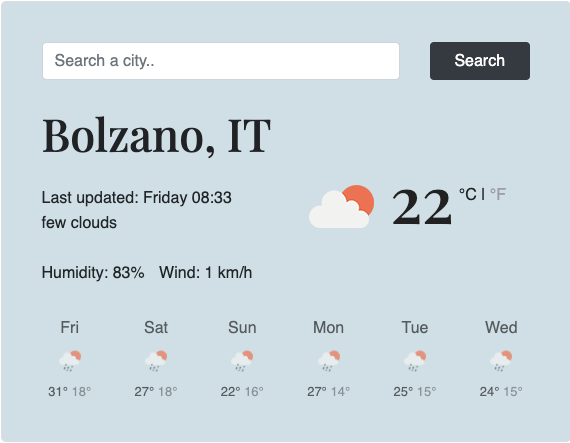
For my Weather App I used the OpenWeatherMap API integration, to display real-time weather data of various cities in the world, where I also created a 6-days forecast. It is possible to change the location, by entering the city name in the search bar.
It was the final project for the SheCodes Plus Workshop: Front End Developer.
Tools: InVision Freehand, HTML5, CSS3, JavaScript ES6, Bootstrap, Netlify, Github, an API and Visual Studio Code



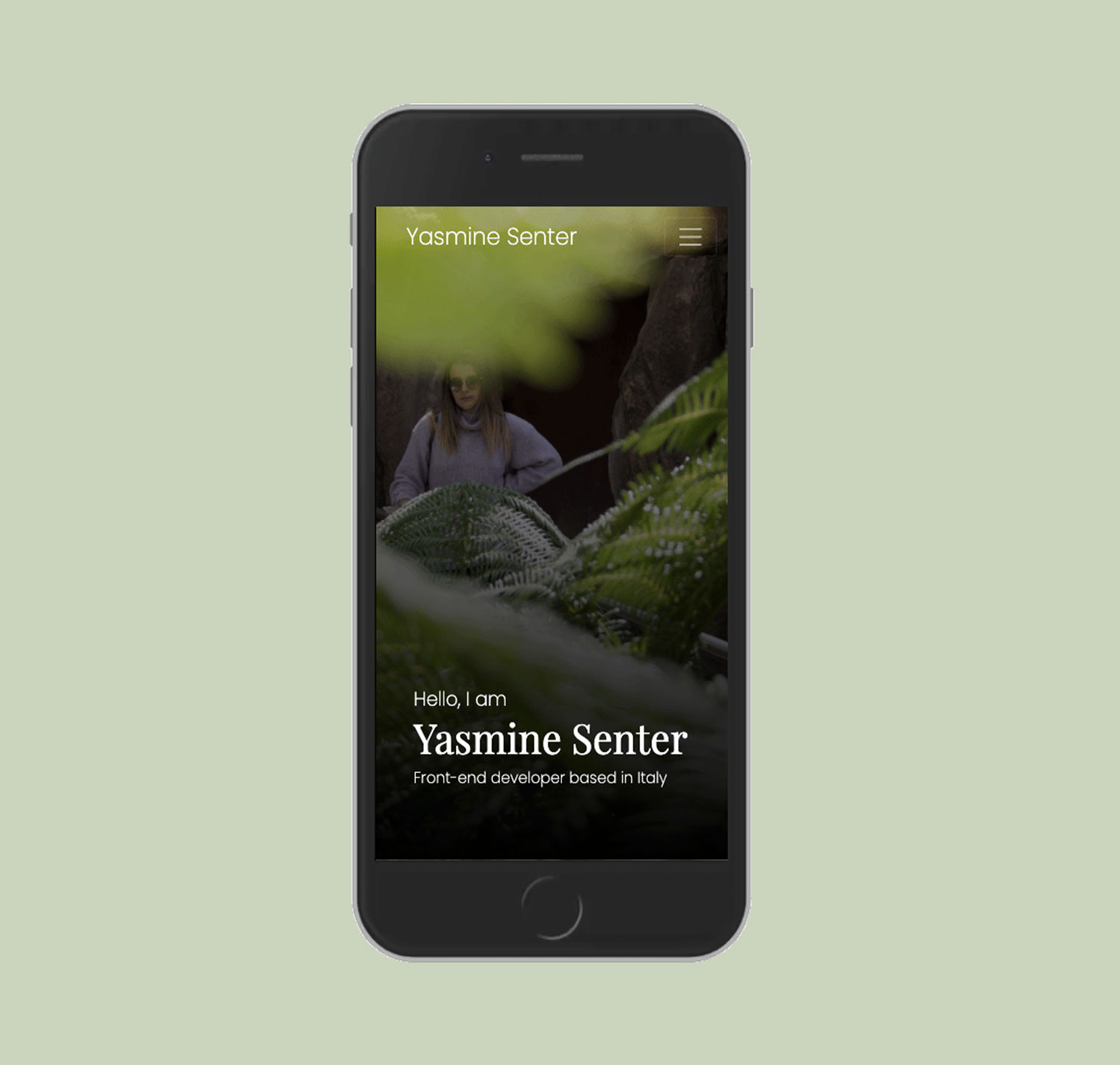
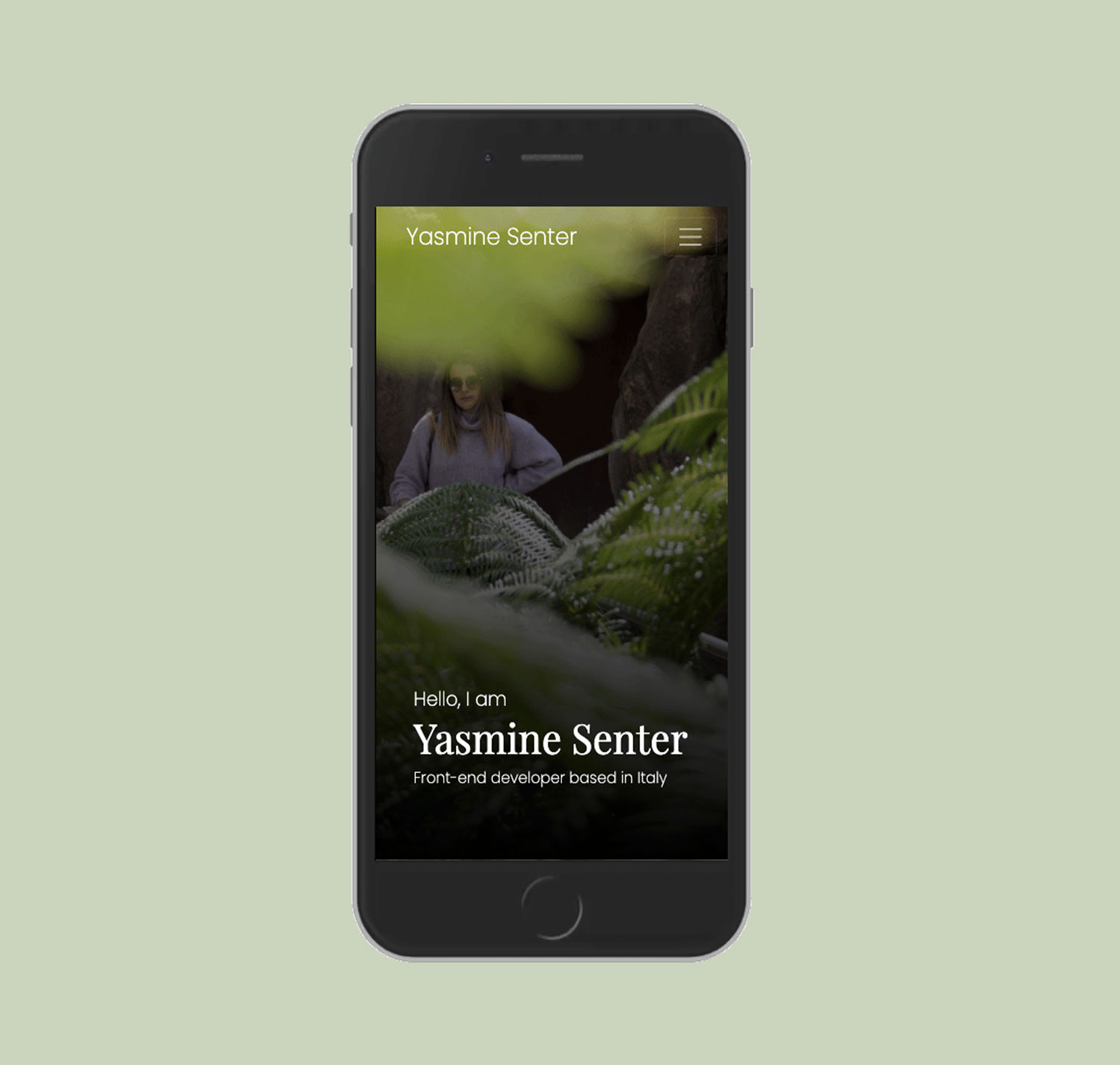
Responsive Portfolio Website
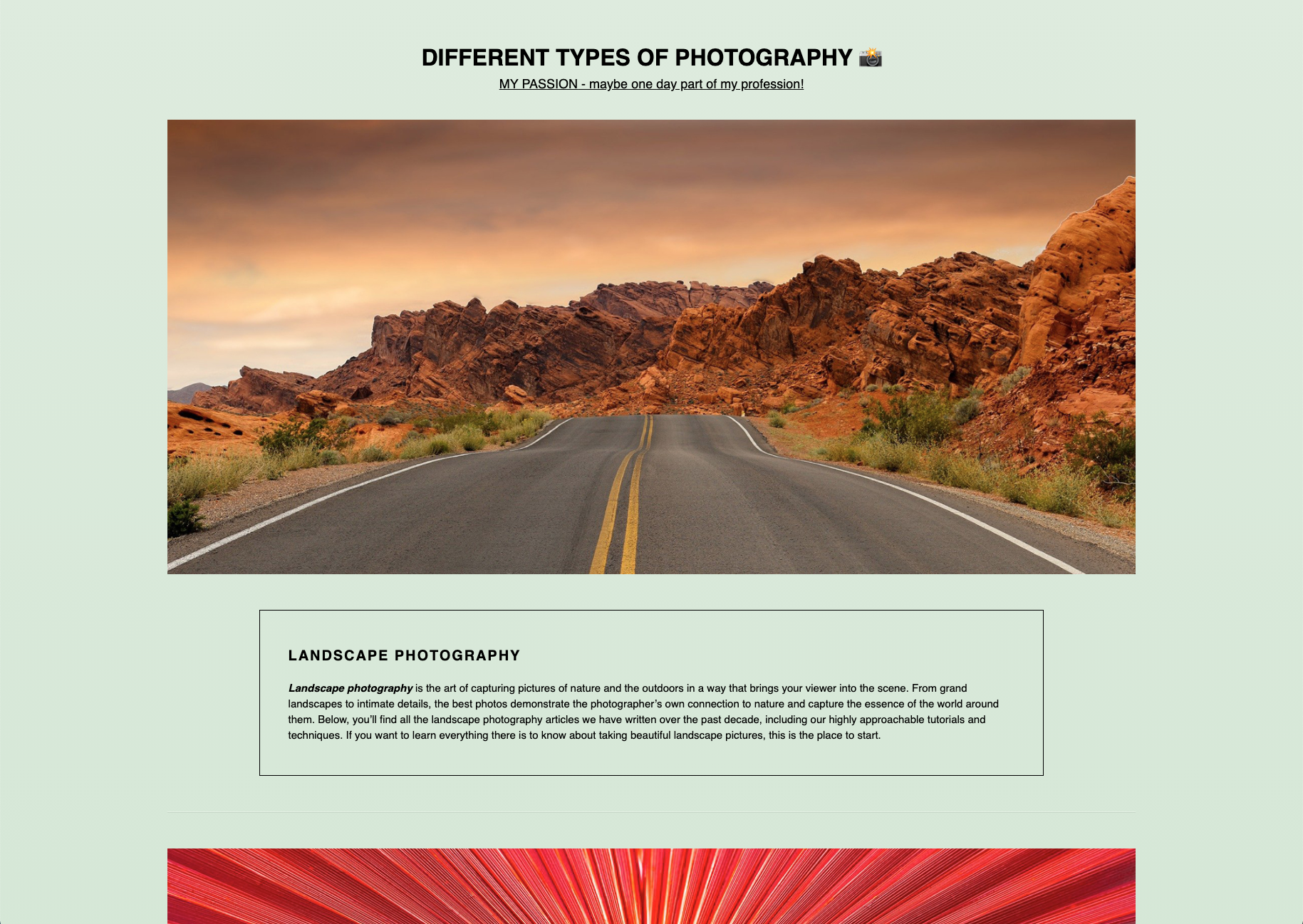
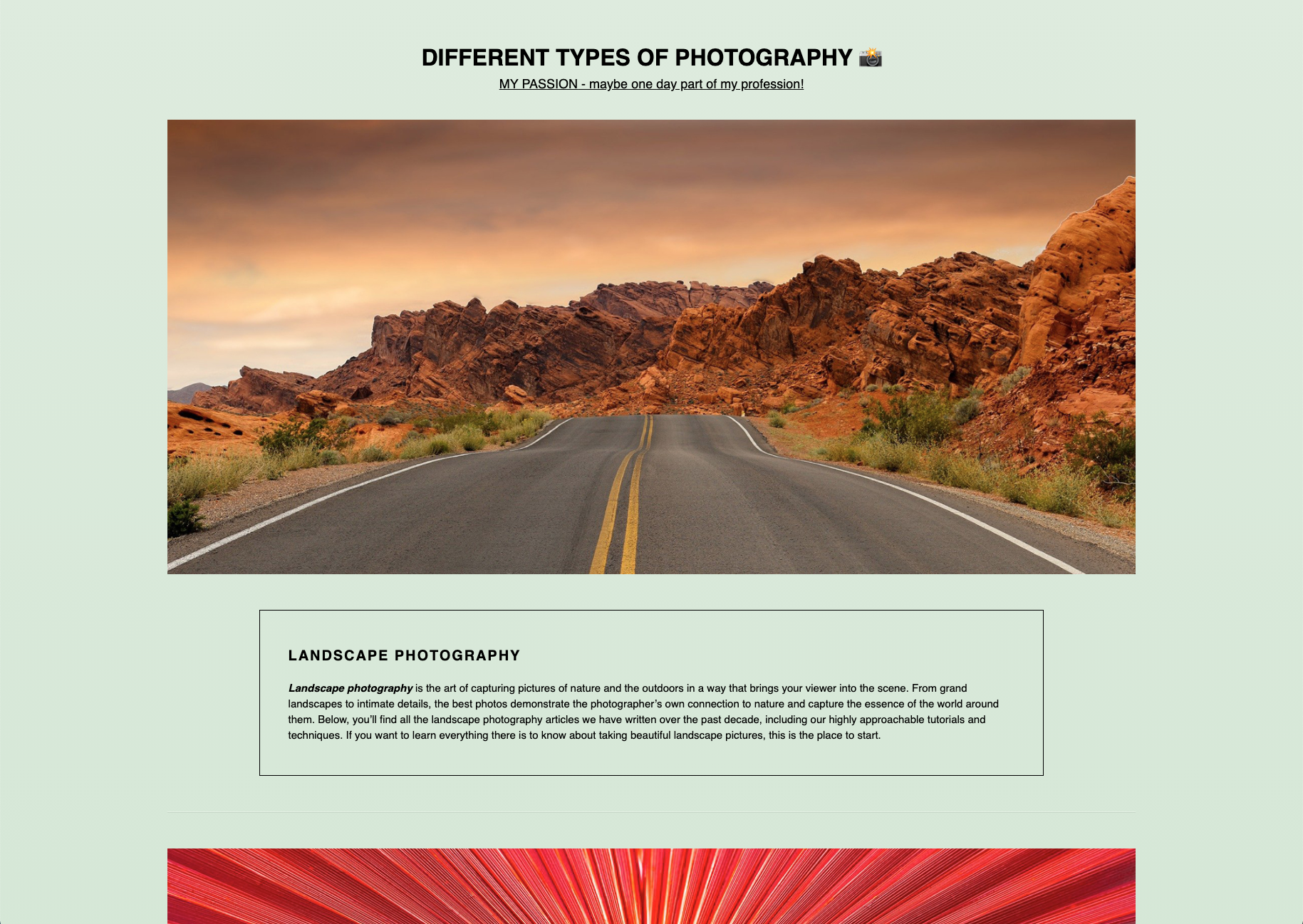
For my responsive portfolio website I sketched it on the Sketch Application InVision and Figma and then i coded it step by step and also used the responsive knowledge i had learned.
It was the final project for the SheCodes Responsive Workshop: Responsive Web Development.
Tools: InVision Freehand, Figma, HTML5, CSS3, JavaScript ES6, Bootstrap, Netlify, Github and Visual Studio Code

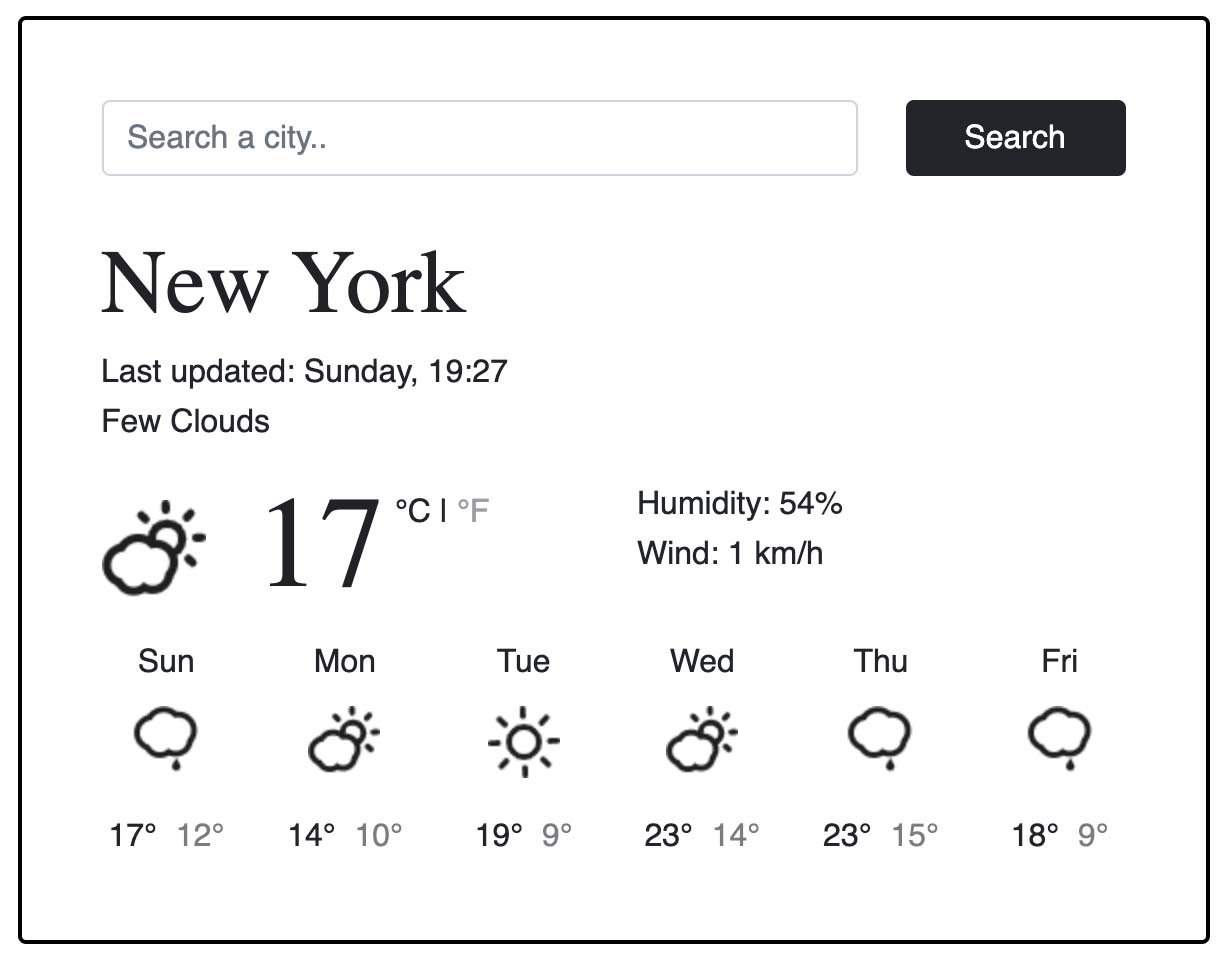
React Weather App
A similar Weather Application to the Vanilla JS Weather App, but this time I built it with React instead of Vanilla Javascript.
It was one of the two final projects for the SheCodes React Workshop: React Development.
Tools: InVision Freehand, HTML5, CSS3, JavaScript ES6, API, React



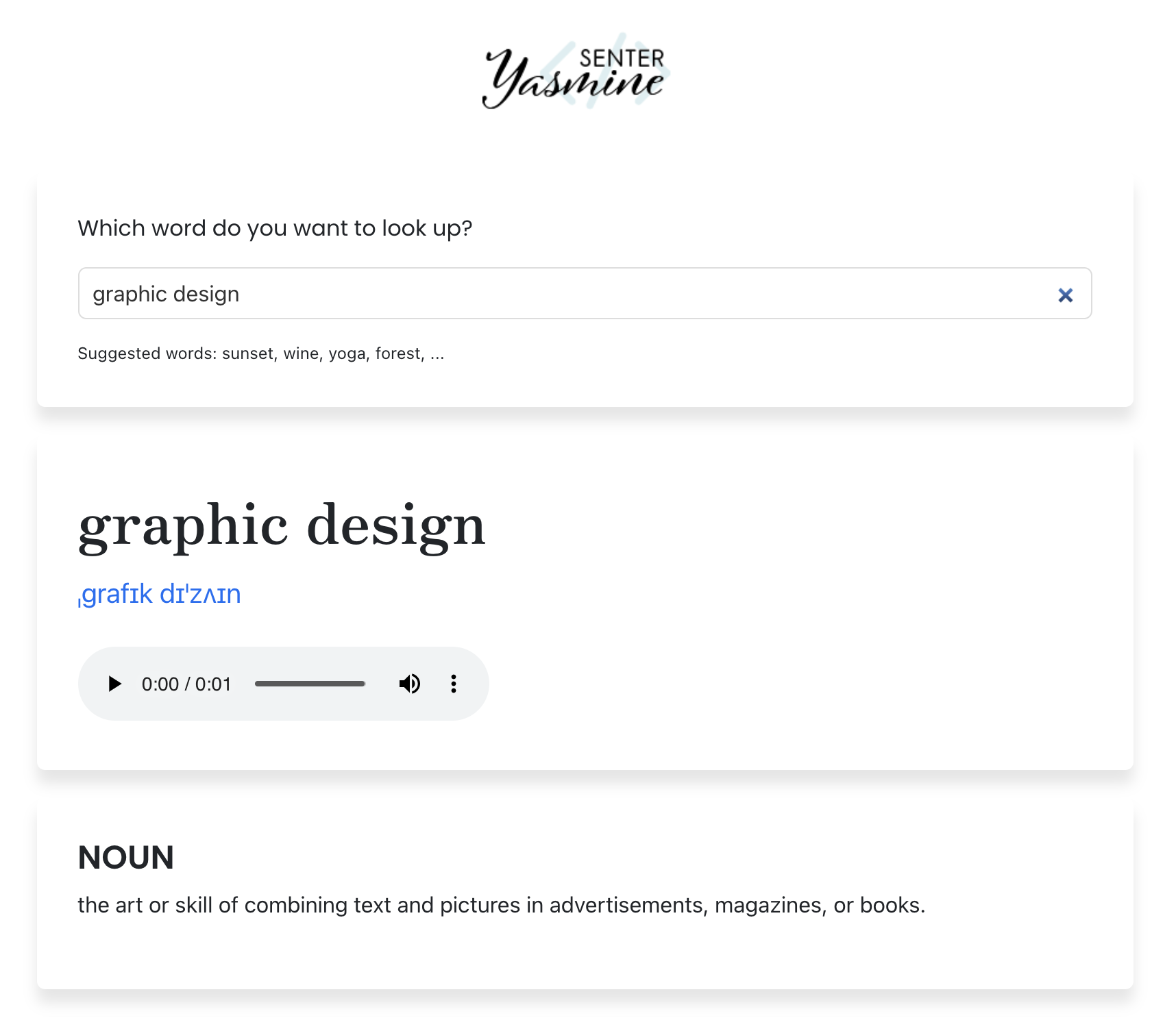
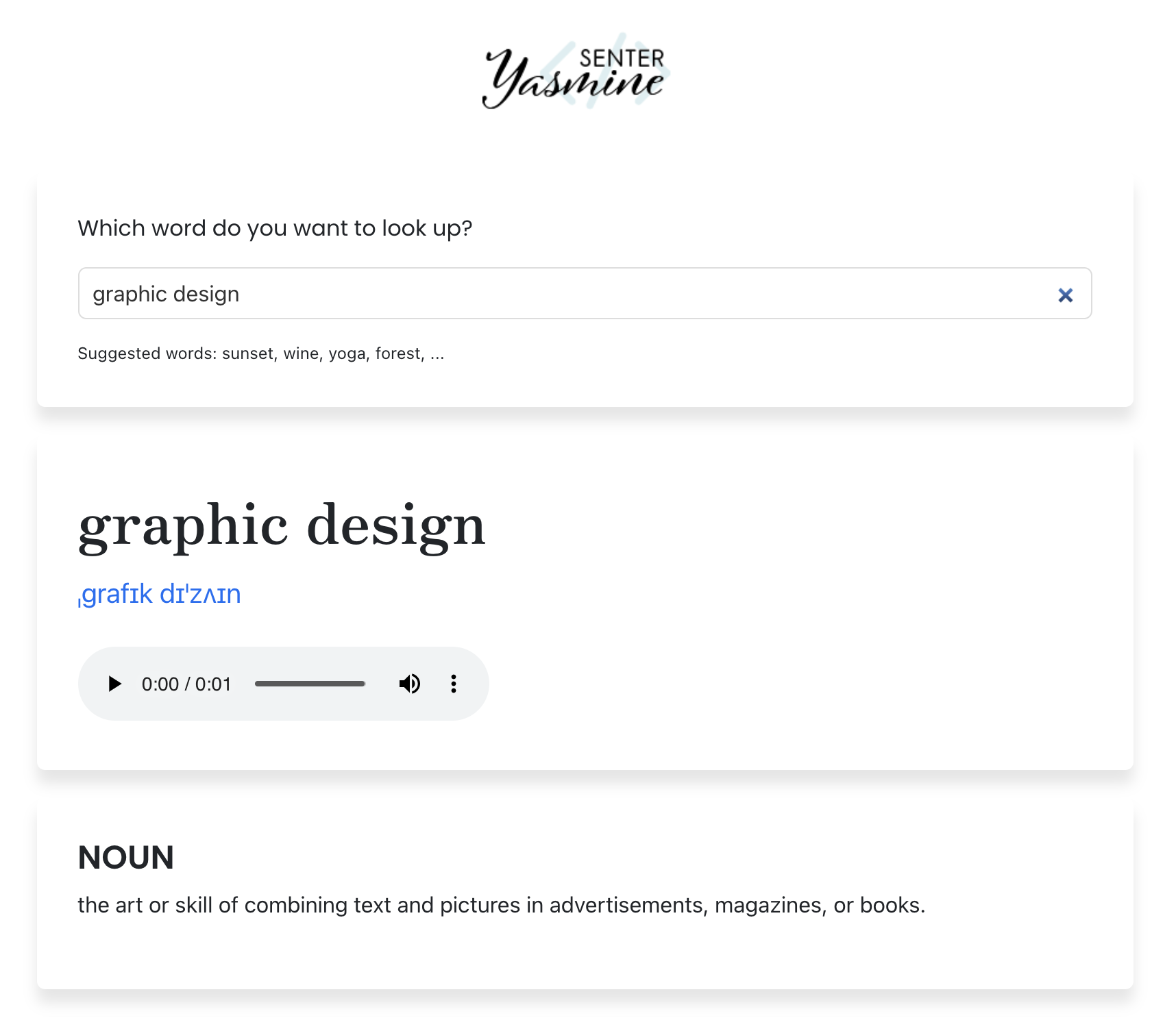
React Dictionary App
This dictionary allows you to search for any word definition and pronunciation, and it also automatically generates related synonyms and images. I have used two different API integrations for these features: DictionaryAPI and PexelsAPI.
It was the final project for the SheCodes React Workshop: React Development.
Tools: InVision Freehand, HTML, CSS, JS, API, React
Work Inquiry
Let's work together and make something creative